|
||||||
| O sistema de controle dos adventures interativos conta (a partir da versão 1.0h) com mais dois modelos especiais de visor para a posição do jogador. No modelo normal (default) a tela é estática e deve ser produzida nas exatas medidas do visor.
No exemplo acima vemos o visor default contendo a imagem de uma posição (cachoeira) com as seguintes medidas: 520 x 250. É dentro desta área que o desenvolvedor cria os links e usa-os para operacionalizar as ações do jogo. Para ver este exemplo funcionando, basta clicar aqui e baixar o pacote zip com as telas dos exemplos já devidamente preparadas. Em seguida abra o script modelo0, que deve conter o seguite:
Note que o modelo default inicial é o de índice zero (0) e portanto é a forma como normalmente o sistema trata as imagens das posições ou locais do jogo.
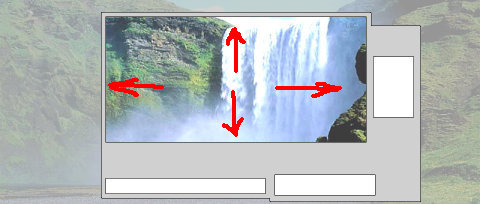
O modelo 1 trabalha com uma imagem bem marior que a área de visualização da posição, a qual pode ser deslocada para que o jogador possa acessá-la completamente. Carregue o script modelo1 e execute-o para avaliar as diferenças deste para o modelo anterior.
Clique no botão esquerdo do mouse e arraste o fundo até os limites possíveis para ele. O tamanho de cada tela de posição pode ser definido sem necessidade de criar um padrão de tamanhos (desde que as medidas sejam iguais ou maiores do que a área do visor.
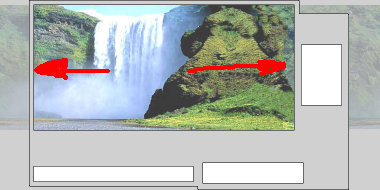
No modelo 2, o deslocamento da tela ocorre apenas na horizontal e ela deve ser produzida de modo a ser tratada como uma imagem circular. Carregue o script modelo2, execute-o, clique no botão esquerdo do mouse e arraste a imagem para ter a sensação de movimento da câmera (ou jogador).
Neste modelo, a idéia a ser passada ao jogador é a de que ele econtra-se no centro da posição e gira sobre seu eixo vertical, tendo portanto uma visão de movimento no local. Com esses três modelos funcionais é possível criar inúmeros modelos de jogos, podendo inclusive alterná-los dentro de um mesmo jogo. Os links obedecem as posições relativas e são definidos normalmente (como na tela fixa). No modelo 2 (circular) é preciso tomar cuidado apenas com os links que ficam nos limites ou encontro das bordas da tela, porque o sistema não quebra um link em duas partes. Nestes casos, será preciso definir dois links distintos. |
||||||