
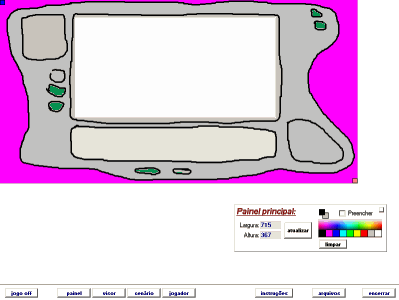
Ao executar o sistema você tem diante de sí dois dos principais elementos de um jogo: o painel principal (área cinza) e o visor do jogador (área branca). O painel determina a área limite do jogo e contém todos os demais elementos. Já o visor é responsável por representar o universo percebido pelo jogador.

Tente visualizar como seria o seu jogo, redimensionando essas áreas e desenhando os contornos dos elementos que elas poderiam conter. Use os botões painel e visor para ativar/desativar os controle relativos aos recursos dessas duas áreas. Preenchendo uma área com a cor fuchsia, no painel, ela se tornará transparente, quando o jogo final for executado.
 .
.
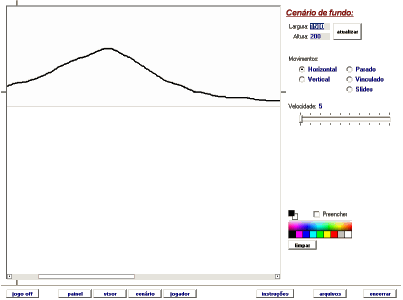
A definição do cenário de fundo do jogo é igualmente simples e inicia-se com a definição da estrutura de jogo que se pretende testar e o tamanho da imagem do cenário.

Desenhe naturalmente na imagem do cenário e se for preciso deslocar a imagem para completar o desenho, use as guias laterais para saber onde começa e onde acabam os traços que ligarão os limites.
Os tipos de estrutura possíveis nesta versão do Game Designer são:
Horizontal: movimento do cenário na horizontal, onde a largura final da imagem do cenário deve ser bem maior que a largura do visor do jogo. O cenário gira de forma contínua, conectando o final ao início da imagem, como se fosse um cilindro.
Vertical: movimento do cenário na vertival, onde a altura final da imagem do cenário deve ser bem maior que a altura do visor do jogo. O cenário gira de forma contínua, conectando o final ao início da imagem, como se fosse um cilindro.
Parado: o cenário é do tamanho do visor e não possui nenhum movimento.
Vinculado: o cenário é maior que o visor do jogo, porém seu movimento está vinculado ao teclado e portanto ao movimento do jogador, ou seja, o jogador permanece no centro do visor e é o cenário quem se movimenta.
Slides: o cenário é dividido em seções de tamanho idêntico ao visor do jogador e é mostrada uma a uma, sendo que essa intercalação é feita manualmente pelas teclas F1 e F4. É importante não esquecer de reajustar o tamanho da imagem do cenário, após a escolha desse modelo de funcionamento, para que ela seja devidamente parcionada.

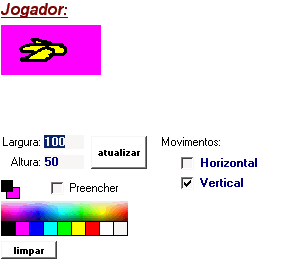
A definição da imagem do jogador é também bem simples de ser feita e segue os mesmos padrões de edição das imagens tratadas anteriormente: desenhe como acha que deve ser a representação do personagem.
Aqui também as áreas de cor fuchsia serão tratadas como áreas de cor transparente.
O jogador pode ter 4 definições de movimento: nenhum movimento, movimento na horizontal, movimento vertical ou ambos. Esses movimentos são produzidos ao se pressionar as teclas seta para a esquerda e seta para a direita.
A seção arquivos permite gravar ou carregar um projeto de design para continuar a sua elaboração. Embora o "jogo" possa ser colocado em operação pela tecla jogo on/off, a seção ZIP source da TILT online contém os fontes básicos de um sistema que pode ser usado para gerar o jogo, em Delphi, a partir das definições estabelecidas no Game Designer.
NOTA: se após baixar o Game Designer, rodá-lo e testar suas funções, permanecer aquela perguntinha básica: "mas pra que serve isso tudo?", é sinal de que você ainda não entendeu absolutamente nada do que vem a ser game design.