
Se você chegou até aqui é porque tem interesse em narrativas interativas, com a inclusão de javascript no fonte da sua aventura. Ou mesmo construir um jogo completo em javascript, dentro da estrutura do Micro Aventuras, aproveitando todo o potencial que o sistema lhe oferece.
Seja como for, você ainda precisará de duas coisas: 1- criar uma conta no Micro Aventuras (para então poder criar a sua própria aventura) e 2- ler o manual e se inteirar do funcionamento básico do sistema. Lembre-se que tudo o que for tratado aqui é editado dentro de um script normal do MA. Basta seguir as seguintes etapas:
1- Entre no Micro Aventuras. 2- Se já tem uma conta, basta fazer o login. Se não tem, crie uma e siga os procedimentos indicados. 3- Se já criou uma aventura siga para a edição dela. Se não criou ainda, siga os procedimentos para criá-la. 4- Vá para a seção script e crie um novo, com o nome que quiser: ele será o seu novo jogo em javascript.A rigor existem 3 formas de trabalhar com a inclusão de código javascript no Micro Aventuras:
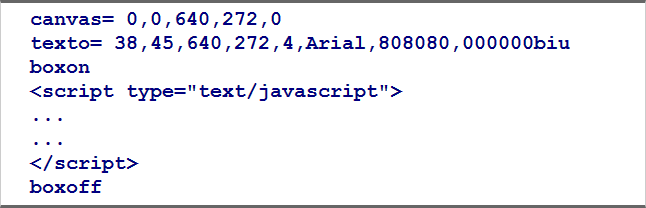
1- usando a instrução canvas= x,y,largura,altura,borda
Esta instrução cria um ambiente javascript pré carregando algumas funções básicas e insere o "canvas" (ou seja a superfície que será usada para desenhar) dentro do elemento criado pela instrução texto=. Veja o evemplo:

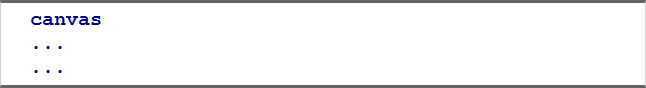
2- usando a instrução canvas
Esta instrução dispensa o uso da instrução texto= e trata tudo que estiver até o final do script como sendo javascript. Veja o exemplo:

3- usando a instrução javascript= arq.js,arq.js,arq.js
Esta instrução funciona de forma idêntica à anterior, com a vantagem de permitir que arquivos pré definidos do tipo .js sejam carregados na seção
do html. Até 3 arquivos podem ser especificados. Veja o exemplo:
Qual a melhor forma de integrar o javascript? Depende dos resultados que o autor pretende ter na sua aventura. Se quiser um uso mais integrado com as instruções do Micro Aventuras, utilize o modelo 1; se quiser uma formato mais flexível, utilize o modelo 2 e se quiser algo bem independente, utilize o modelo 3.
Vale lembrar sempre que cada script do MA pode ser no final das contas um jogo completo em javascript e a sua aventura pode conter vários deles. Ou ser, na essência, um mini portal de games javascript.
Agora é colocar a mão na massa e partir para as suas próprias ideias. Os próximos textos abordarão formas e modelos de jogos simples, para você entender o potencial que tem nas mãos (ou melhor: dedos).
Mas lembre-se que o propósito aqui não é ensinar ninguém a dominar o javascript mas sim utilizar esses recursos como forma de criar e experimentar novas soluções interativas.