|
||||
|
||||
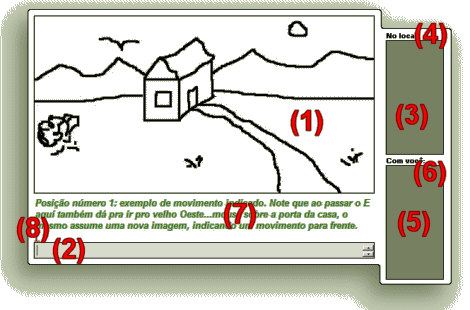
Boa parte do sucesso de um adventure está na aparência geral do jogo, ou naquilo que normalmente chamamos de parte gráfica. No caso específico dos adventures criados no Zeus, o painel principal do sistema é parte fundamental para que o jogador se sinta tentado a resolver o grande mistério do jogo ou pelo menos tentado a arriscar uma partida. O projeto do painel depende em grande parte do enredo e do “clima” que se deseja criar com o jogo. Embora não seja obrigatório o uso de todos os elementos ou recursos do sistema, um jogo completo possui 8 elementos visuais, além do painel:
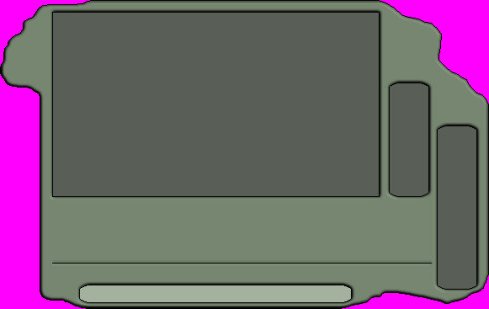
1)- visor da posição: a imagem que o jogador terá de uma determinada posição, se ela for graficamente representada; 2)- área de comando: campo onde o jogador digita o comando que deseja ser executado; 3)- objetos no local: área onde aparecem os ícones dos objetos que se encontram no local onde o jogador está; 4)- label local: título dos objetos que estão no local; 5)- objetos com o jogador: área onde aparecem os ícones dos objetos que estão de posse do jogador; 6)- label jogador: título dos objetos que estão com o jogador; 7)- mensagens: área onde o sistema mostra as mensagens e respostas às ações do jogador; 8)- status do sistema: área onde o sistema mostra ao jogador como o comando dele foi entendido. Deste modo, ao planejar o painel, devemos levar em consideração essas áreas e alocá-las no espaço pretendido para o painel. Vou mostrar aqui um modo simples de criar um painel, usando seu editor gráfico predileto. Para iniciar, basta criar um novo arquivo literalmente “em branco” e desenhar do jeito que quiser, uma figura fechada. Ela será o contorno externo do painel.
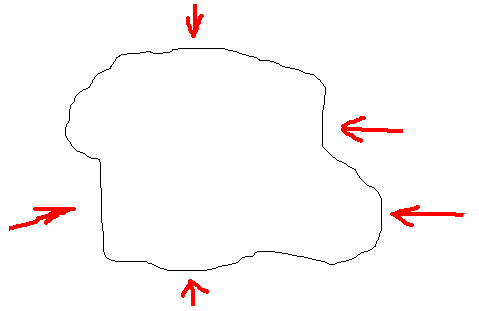
Em seguida é necessário editar a figura, para que comporte de forma adequada as áreas dos elementos do jogo. Na figura abaixo é possível ver os pontos que são esticados, retificados e adaptados, para que a imagem final se pareça de fato com um painel de jogo.
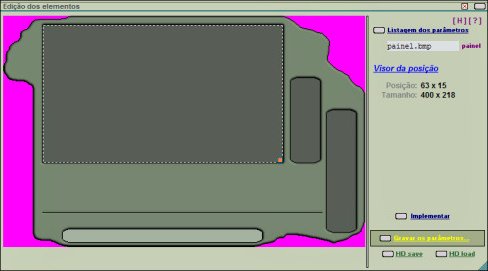
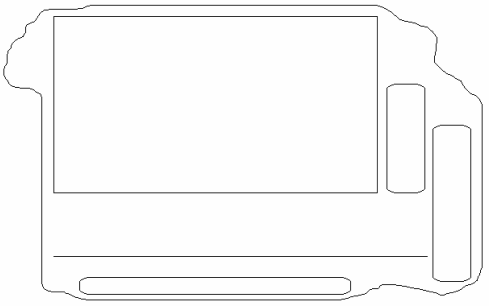
O passo seguinte é definir onde e quais medidas terão usadas pelos elementos do jogo. Aproveite a oportunidade e anote à parte as coordenadas dos cantos superior esquerdo de todas elas. Com isso o trabalho de posicionamento dos elementos será bem mais simples. IMPORTANTE: para que a imagem dos ícones dos objetos fique adequada, lembre-se que cada ícone possui a medida de 40x40 pixels. Portanto, essas duas áreas precisam possuir dimensões multiplas dessa medida. O sistema se encarrega de posicionar automaticamente os ícones na vertical, na horizontal ou misto, se for o caso.
Uma vez definidas as áreas, o passo seguinte é cuidar da aparência final do painel e para isso vale usar todos os recursos possíveis do seu editor gráfico predileto. Sempre lembrando que as áreas que não serão usadas, ou seja, as áreas transparentes deverão receber a cor fuchsia (ou magenta como preferem alguns).
Terminado o processo, basta gravar a imagem como painel.bmp. É imprescindível manter no caso do painel o formato bitmap (bmp) para não comprometer as áreas transparentes. Fica a critério do artista a redução do número de cores da imagem, para otimizar o carregando do arquivo quando o jogo for baixado, bem como para ocupar menos espaço em memória, durante a partida. No exemplo usado, reduzimos as cores para apenas 16.
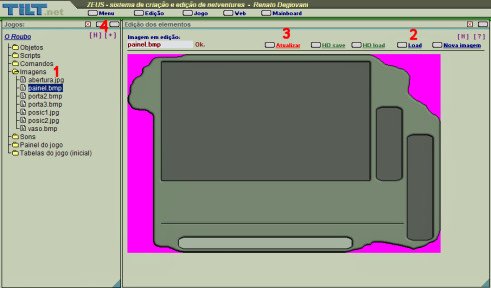
Para implementar o novo painel, basta entrar no Zeus e depois de carregar o seu jogo, clicar em Imagens (1) e no arquivo painel.bmp. Na janela edição dos elementos, clique no botão load (2), no canto superior direito. Navegue pelas pastas até encontrar o arquivo que corresponde ao novo painel e dê um clique duplo nele. Após a tela ter sido carregada, clique no botão Atualizar (3). Pronto. Já está valendo o novo painel, porém ele precisa agora ser recarregado para o sistema. Basta voltar ao menu de carregamento dos jogos (4) e clicar (duplo) novamente no nome do seu jogo. |
||||
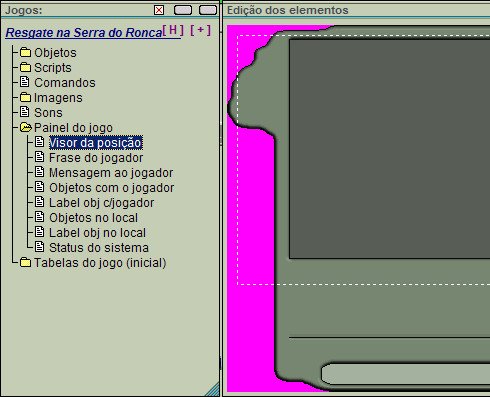
reposicionando as áreas Uma vez que o jogo já apresenta o novo painel, o passo seguinte é reposicionar os elementos gráficos, dentro deste novo painel. Para isto basta clicar no item Painel do jogo e ir reposicionando um a um.
Visor da posição: arraste a área tracejada até posicionar o canto superior esquerdo dentro da nova área do visor. Neste exemplo, a posição é 63 x 15. Em seguida arrante o canto inferior direito da área tracejada até que janela marque as novas medidas do visor (400 x 218).
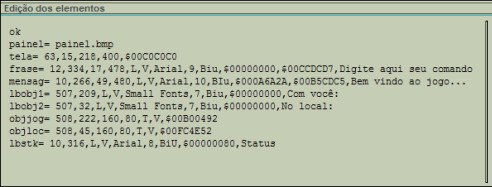
Agora basta pressionar o botão Implementar. Ao fazer isso, as novas definições serão transportadas para o painel do jogo. O passo final será pressionar o botão Gravar os parâmetros, para que todas as redefinições realizadas sejam implementadas em definitivo no jogo. Esta operação de gravação ainda cria uma entrada no histórico de edições (H), podendo inclusive servir para reverter o processo até a configuração anterior. Caso deseje acessar manualmente as configurações do jogo, basta clicar no botão Listagem dos parâmetros que será mostrado (com possibilidade de edição) as definições para cada um dos elementos. Clicando novamente, volta-se para edição normal.
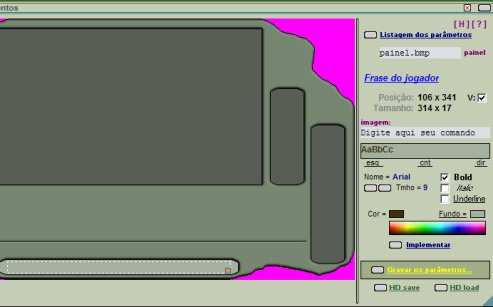
O elemento seguinte é a Frase do jogador. Selecione-a no menu principal, à esquerda e posicione o elemento da mesma forma como foi feito com o visor, nas coordenadas 106 x 341 com a medida de 314 x 17.
Ao lado das coordenadas há um box marcado, com o label V:. Este box indica que este elemento estará visível neste jogo, ou seja, será usado pelo jogador para entrar comandos pelo teclado. Caso o seu jogo não vá usar esse recurso e será estrutura (por exemplo) apenas como point & click, basta desmarcar esse box. O campo texto (ou imagem dependendo da versão do Zeus), logo abaixo das coordenadas, contém a frase que será mostrada na inicialização do jogo, no elemento em edição. O quadro abaixo dele mostra o visual atual das definições de fonte, para este elemento. Selecione a opção deseja para posição do texto (alinhado à esquerda, centralizado ou alinhado à direita) clicando na opão correspondente. NOTA: no caso do elemento Frase do jogador, como se trata de um campo de entrada de dados, o alinhamento será sempre à esquerda, não importando que seleção você faça. A opção por uma outra fonte deve ser feita editando-se manualmente a lista de parâmetros. No entando, evite mudar esse nome, pois em outros computadores a nove fonte escolhida pode não estar implementada. Selecione o tamanho da fonte, clicando nos botões ao lado do valor e defina as características visuais dela, marcando ou desmarcando os 3 boxes ao lado. Clique no box colorido para selecionar a cor desejada para a fonte e clique na palavra Fundo para que o sistema capture a atual cor do fundo da área do elemento, que estiver exatamente na coordenada do canto superior esquerdo definido, Finalmente, clique no botão Implementar, para que todas essas alterações sejam transferidas para a janela do jogo. Repita as operações para os demais elementos, lembre-se sempre do seguinte: é preciso clicar no botão Implementar para que as alterações passem a valer para o jogo atual em edição e finalmente clicar no botão Gravar parâmetros, para que as alterações sejam válidas no próximo load do jogo ou mesmo para que sejam válidas para outros jogadores. |
||||
|







 .
.